Toastguyz has been overwhelmed by the support of users who are continuously visiting our site and motivating us to write more interesting tutorials. So we have come up with a new tutorial series based on hybrid app development which is flutter framework.
Welcome to our first tutorial on flutter framework.
What is Flutter?
Flutter is Google’s UI toolkit or framework for quickly building beautiful and feature-rich applications for mobile, web and desktop from a single codebase.
Basically, flutter is not a programming language but a cross-platform app development framework or SDK. It is similar to android framework as android is not a language but framework to develop android application in kotlin or java language. Flutter has dart as its core development language to built cross-platform applications.
It is an open-source cross-platform mobile application development framework to create android and iOS application with a single codebase to have native like performance and feel.
The first version of flutter was known by codename “Sky” and ran on Android operating system. Flutter is developed by Google and community using C, C++, Dart and Skia graphics engine. Google released flutter’s first stable release in May 2017 globally.
At present, Flutter is an evolving framework which focuses on faster app-development, beautiful expressive UI and great user experience.
Now, you will be thinking about what is unique about flutter and why you should pick up flutter for app development choice.
So, let me explain this by showcasing flutter’s top features and extra-ordinary capabilities.
Flutter Top Features
Adaptive Framework
Flutter uses dart as its core language for mobile development which is easy to learn.
Dart can be easily mastered if you have worked with C, C++, Java, C# or Swift ever. Also, flutter widgets and functions are way easier to understand and implement in production level apps.
Single codebase
With the help of flutter, we can create android and ios apps from single codebase which ultimately leads to less resources and low budget for the customers.
Faster app development (due to hot reload)
Hot reload is extremely helpful when developers make minor changes or bug fixing and they don’t need to run app every time from scratch to end for testing features. Which improves app development time as well as efficiency.
Faster and Efficient compilation
The dart language supports Ahead of Time compilation (AOT) to provide better performance and startup time to flutter apps. Flutter’s hot reload feature is also thankful to dart’s Just In Time compilation (JIT).
Expressive and Flexible UI
I think this is the most attractive feature flutter has over other hybrid platforms. As each and everything we see and interact with is a widget in flutter. The user interface and design features follows the material design and cupertino style elements to provide expressive and attractive UI elements. Flutter also provides the flexibility to create custom widgets or say UI elements of your choice using feature-rich APIs and widgets available.
Native like feel and features
The apps developed in flutter provides a natural look and feel regardless of screen size and orientation. Also, flutter has a large set of widgets developed as per the platform-specific conventions using the fast C++ based 2D rendering skia graphics library. Flutter widgets incorporate all the native specific differences such as scrolling, navigation, icons, fonts and many more to provide pure feels like native iOS or native android platform.
Reactive Framework
Flutter is a reactive framework due to its core language Dart which supports modern features like fast object allocation, garbage collector, state management, future and stream APIs, etc. Flutter follows “unidirectional data flow” architecture for reactive programming and state management. In this kind of reactive programming, application reacts to the user inputs (That ultimately changes the properties and variables of the class to change the state of the screen or view programmatically) and the UI gets re-rendered when the state changes.
Third-Party Plugins
Flutter supports many feature-rich third-party plugins for custom widgets or custom features like camera, local storage, video capture, maps, pageview, etc to make flutter coding easier.
Platform-specific code
Developers can easily write platform-specific code for the features they want for their native platforms which might not be developed in flutter yet.
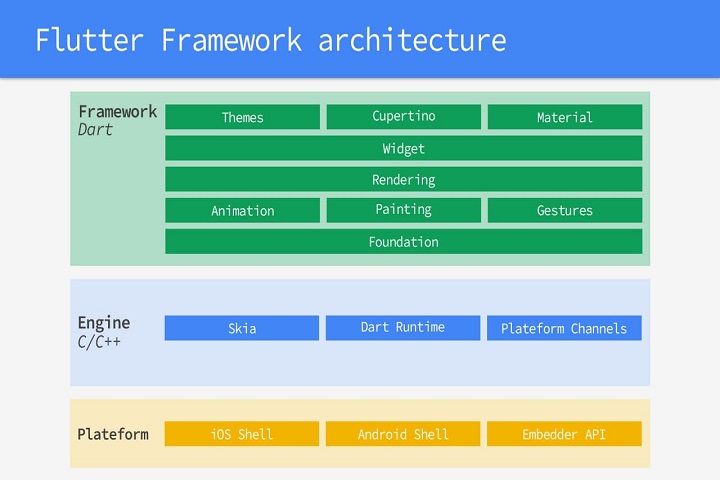
Flutter Framework Architecture
Basically, flutter framework architecture is built in a different way to reflect faster UI changes with better performance. Everything in flutter is widgets. So every widget is rendered on skia graphics canvas and sent to the native platforms. Native platforms show the rendered canvas in the UI and communicate with the widgets as required.
Flutter is actually a kind of native platform framework because flutter doesn’t require any javascript bridge to inflate platform-specific UI widgets.
Framework architecture in flutter has mainly three layers,
- Flutter framework
- Flutter engine
- Platform layer

Flutter framework
Flutter framework is built upon the base of dart language having vast support of material design and cupertino style widgets to create UI components for native platforms. Widgets are the basic building blocks in flutter apps.
Flutter widgets are not only UI components but, also handles the states of the components, events and business logic to perform specific operations in the app.
Flutter framework is responsible for rendering UI widgets, state management, animations, gestures, controlling execution flow and many more.
Flutter Engine
Flutter engine is the next layer for rendering the widgets using a C++ based 2D graphics library known as skia. In this layer, Dart VM is present to provide an execution environment for converting your high level dart code in to native platform executable code. Flutter engine runs inside the native platform shells(i.e., Android, iOS, Embedded systems) to render appropriate look and feel to the widgets and communicate according to the specific platforms.
Platform layer
This is the last layer which converts your native executable code in user interaction. Flutter provides native specific shells (i.e, Android Shell and iOS shell) that host the Dart VM for giving access to the platform-specific native APIs, hardware communication and hosting the platform-specific canvas or surface in which widgets or UI components are drawn. Platform level gives access to the flutter framework to keep track of platform-specific lifecycle events, communication with the system events and much more.
This type of high level framework architecture makes flutter smoother, faster and feature-rich platform to quickly build beautiful and performance rich applications.
What is unique about flutter?
Flutter is flexible, customizable and smoother with feature rich APIs and great architecture design.
It doesn’t require any javascript bridge to communicate with native platforms and components.
Comes with a set of beautiful widgets or UI components without depending on native platforms.
It has better reactive views with “unidirectional data flow” architecture.
Flutter provides hot reload feature which helps developers to quickly test and view the application changes.
Flutter provides hot reload feature which helps developers to quickly test and view the application changes.
Communication between application created in flutter and OS is as minimum as possible because flutter itself take cares of all the things like UI rendering, widget events, and hardware communication, etc.
Apps developed in flutter has better compatibility, greater performance, buttery UI and smoother control with great fun.
I hope this great features have convinced you to learn flutter.
So, we can move to the prerequisites for learning flutter framework.
Flutter Prerequisites
Now, If you’re thinking to learn flutter then your conscious mind, hard work, and interest are must throughout this flutter series.
For learning flutter, any prior knowledge to any of this conventional programming languages like C, C++, Dart, Java, C# or Swift can be a plus point. Don’t worry if you don’t work with any language prior. Just start learning flutter’s core development language dart as we have already created a series on dart language covering basic and advanced concepts. So you can easily learn dart language from there in just a week or two.
Conclusion
I hope flutter can be a good choice for your career subject or app development framework as it is getting a revolutionary response from all over the globe. As flutter can develop android and iOS apps from a single codebase it is approachable for customers who require better performance with great UI in less budget. Ultimately, flutter is a great framework introduced by google developers for easily creating customizable and flexible cross-platform apps.
Feel free to ask your questions in the comment section. Keep reading and commenting your suggestions to make toastguyz a better site to learn different programming languages.